We’re thrilled to announce that Glorify is officially partnering with Contra! This collaboration opens up exciting opportunities for designers, marketers, and creators in the Glorify community.
Posted Mar 12, 2022
•

Omar Farook
Company News
Building a UI/UX productized service to help our startup survive 💸
Quick context setting:

As a solo Ecom entrepreneur back in 2016 I recognized a gap in the market for an E-com focussed product image design tool Glorify.com, so I decided to indie hack my way through building one. I launched it in 2019 and built a large user base pretty fast. In fact in 2021 we raised a $2m pre-seed round to take our dream to the next level and build the ultimate collaborative content design tool balanced for pro-designers and non-designers alike.
Of course raising a nice seed round 💰 does not mean “goodbye” to all your problems…
The revenue problem:

After raising our round we hit many roadblocks in our product scalability due to the initial tech stack. We had to re-write all our code from scratch to truly fulfil our ambitious vision. This made conversations with our board very difficult as we had to delay all of our revenue targets, and not just by a couple of months, but almost a year. We went from 8K MRR to 5K MRR with a burn rate averaging at about 50K per month. Yep, it's not looking that good.
(Stripe verified product here)
On the plus side over the last year we really spent focussing on building a beautiful and powerful product. We recently launched Glorify 3.0 which sets the stage for a great future. However we still need time...
If you know anything at all about design tools, it takes a long time to grow. The cohorts of users are typically poking around to try something new, design tools are very behavioural, and it takes months of ongoing usage before people decide to commit. Look at Canva and Figma historically, most people using these tools have never paid them, it's only after mass acquisition of free users that their business model starts to work as millions of people become dependant and a few businesses start to edge towards that ceiling before requiring a paid plan to keep moving. Figma only really switched on their revenue model around 1 year ago after being active for 6 years!
So how do we manage our burn rate 🔥 while building at the same pace?
Of course, it's not rocket science. We need a new revenue source. So the team and I went back to the drawing board.
Building a new revenue source

We tried building 2 other SaaS utility design tools, but they failed miserably 💩.
One thing that we kept flirting with is the idea of productized services. 🤔
We saw the success of companies like DesignPickle, Superside and DesignJoy hit staggering results of annual recurring revenue with a high ticket recurring subscriptions for their service. We definitely have the internal design resource to create such a scalable design service.
So we built a platform under the umbrella of Glorify called "Done for You”, it was a scalable all round design service from graphics, animation, video and even web. We did an email blast to our 250K list (most of them being free users) and secured 2 clients which grew it to 8K MRR, one of the clients being print-on-demand giant Spring (Teespring.com).
This business gave us a high ticket recurring revenue model that could indefinitely solve our cashflow problem, and it was working.
But there were a few issues that needed to be addressed:
📉 Scalability - since we were offering everything, we had to shuffle designers in our team on projects, things became rushed which impacted the overall output quality and alignment on brief.
🤹♀️ Not niche enough - since we offered everything, we were competing with almost everyone in the productized design service model, we couldn't stand out of the crowd.
🙅 No defined customer avatar - being a generic design service also gave us less clarity on who to approach, we were targeting literally any online business without making an assessment of what potential revenue bracket they would fit in.
⚙️ Basic process - Our process was basic and not robust. We were becoming an "order taker" type service, being dragged into different tasks through a simple request system a kanban board. This mostly exhausted creative capacity to produce outstanding work.
Refining the revenue source for profitability & scalability
We knew if we wanted this to grow we had to think differently.
So we started to sift through all the work done within the model and narrow it down to the type of work that had the most demand and was valued most by the client. For Teespring this was the UI/UX work we did, in fact they were blown away by it.
UI/UX is something that both myself and my product design team have really mastered over the last year. We’ve all gone though different training and bootcamps to up our game with Figma to always stay on top of their latest features and best practices. UI/UX is an area we are super confident in.
Watching closely how startups as well as surprisingly many huge enterprise companies work is extremely eye opening. Too many product teams have not optimized their UI/UX design processes and it's wasting months of their time and boat loads of cash to even launch a simple MVP. 😵💫
We know because we've been here. It's an elephant in the room that I spoke about in detail on this article.
Building a scalable UI/UX design service to help startups/scale-ups ship products 100x faster
UI/UX is the first step in the product building pipeline however the process is extremely underrated and passed off as “just design”.
Yet in reality, if the UI/UX process is systemized, you will be able to ship your final product 100x faster… Literally! 🚀

Here’s how:
📈 The UI/UX process stems from a scalable design system allowing you to design faster from reusable interactive components. As you scale, adding and fully prototyping new features will become a breeze.
🏃♀️ You’ll be able to skip weeks of documentation for dev teams by simply giving them a fully tactile prototype that works almost like the real thing!
👍 You’ll be able to test and validate your product in the design phase avoiding the nightmare of re-writing code.
If founders can bring a strong UI/UX culture in house with hardly any hassle it will help them build a better product way faster than their competitors. And we know exactly how to do that.
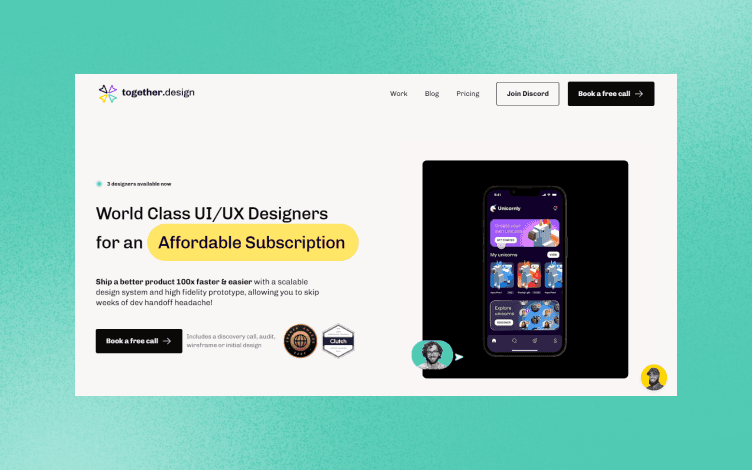
And from this realization Together.Design was formed. A specialized UI/UX design subscription service helping you deliver robust design systems and high fidelity prototypes helping product teams build a better product at breakneck speed.
2 Months live, we are now 10K MRR in with a decent pipeline filled!
(1/2 of our Stripe-verified revenue right here)
How did we do this?
We narrowed down our ideal customer avatar via a team-led brand workshop. If you check our website, the brand style, value proposition, messaging and customer profiles are super well defined giving us extreme clarity on who to target to fill our pipeline - I did an Instagram reel on this here.
Business goal oriented case studies and messaging - we don’t talk about how great our design skills are, we talk about how we’ve helped others and how we’ll help you succeed with your product and save you tonnes of time and money!
We have a 1 week free trial. Yes we take on the risk, but so far we’ve had a 100% conversion with anyone that jumps on a free trial, simply put because we overdeliver and give them a snap shot of why they can’t live without us!
This article was about how we built Together.Design to make Glorify.com survive and thrive. But very soon I’ll expand more on the current setup, workflows and how we’re thinking to build on this model further with more automation and scale. So do give me a follow to stay tuned!
Hope you enjoyed this article!
👉 You can also connect with me on Instagram where I drop reels of my live process and day to day grind.
Soon I’ll be opening Twitter and Youtube to share more on my journey, I’ll share links in the comments when they are up! ;)
Features
Alternatives
© 2019-2024 Glorify App - All rights reserved.