We’re thrilled to announce that Glorify is officially partnering with Contra! This collaboration opens up exciting opportunities for designers, marketers, and creators in the Glorify community.
Posted Jan 25, 2023
•
9 min read

Graphic design
How To Develop A Website: A Detailed Guide For Small Businesses In 2023
What Is Website Development?

The entire process of building and maintaining websites and applications for the internet is known as the website development process. You can create a simple website for a local store in your city or even create a complex social networking site such as Facebook. To power the website’s functionality, web development needs coding and programming. There are lots of related tasks involved such as content management system development, server-side scripting, and client-side scripting, server and network security configuration.
The website development process is mainly divided into 3 basic layers – Database technology, front-end coding, and back-end coding. These layers act as a foundation for web development. But what do they mean?
Database technology
It refers to all the files and content which are necessary for a website to function properly. While developing the website, the data needs to be stored in such a way that it can easily be organized, edited, retrieved, and saved. Databases usually run on a server and most websites use a form of the relational database management system (RDBMS).
Front-end development

When it comes to a website development process, front end development refers to everything the end-user experiences directly. It is also known as client-side scripting. Front-end development is what your potential audience sees when they visit your website. This includes from the blog to the home page, and pricing page. Front-end coding also decides the website design and development by determining the contact forms, colors, menus, fonts, and layouts.
Back-end development

Just like the name suggests, back-end coding refers to what goes on behind the scenes. Users don’t see this part of the website. It stores and organizes data so that the client’s side runs smoothly. The front-end and the back-end need to have constant communication in between them.
Website Design and Development: What is the difference between website design and website development?

In website development, the web design is transformed into a live and fully functional website. Once the web designer provides the design, a front-end developer will use coding languages such as HTML, CSS, and JavaScript to build a fully functioning website. Whereas, the back-end developer will build more complex functionalities such as a checkout function by using coding languages for an e-commerce site.
A web designer is responsible to make the website feel and look user-friendly. They mainly focus on the visual elements of a website. This includes colors, fonts, drop-down menus, and scrollbars that will be included to enable easy navigation by users.
Why Is Website Design and Development Important For Small Businesses?
If you are a small business owner, here are some of the reasons why you should consider learning website design and development:
You Get Full Control Over Design
If you have web development skills, you can make the necessary updates, without the need to bring in a freelancer. From time to time, you might need to make some adjustments or changes to your landing page, pricing policies, and products. You need to make changes like these as soon as possible to make your potential customers aware of the available opportunities. Also, you will save on the costs.
To Confirm Credibility
Having a responsive website confirms that your business is legitimate and that it is not likely to disappear after some time. A website also makes your customers trust you more and order your products.
You Can Save Money On Advertising
Website development for small businesses is also necessary since as a small business, you might not be able to afford paid ads because they are a huge investment. With the help of a website, you can take advantage of SEO (Search Engine Optimization) and rank high for competitive keywords. This way you land customers through inbound marketing and end up saving money which you would have used on paid advertisements.
Customers Find More Information About Your Business
Now, your potential customers can learn more about your business including the features of your products and pricing plans through your website. Better yet, create a live chat feature so that your customers can make inquiries and get the answers as quickly as possible. Your potential customers are inclined towards buying from you when they know more about your business.
How To Develop A Website: What’s The Website Development Process?
Website development process is not simple, to say the least. It’s a repetitive process that involves a lot of things such as the needs of the client and the resources at your disposal. Let’s learn a brief overview of the website development process.
1. Formulating A Plan

First, draft a plan for your website design and development project. Then, you need to outline the goals of creating this software or website. Also, determine the time frame within which you want it to be completed. Getting a responsive website will make you stand out if most of your competitors don’t have one. After outlining the goals you intend to accomplish, you need to consult other members of your organization for more ideas. Moreover, determine who is your target audience and the amount of content you aspire to publish every month. You need to be clear about what you want because it makes it easier to achieve.
2. Creating A Sitemap

For the website design and development project, you need to come up with a blueprint and developers refer to it as a sitemap or wireframe. With the help of a sitemap, a developer knows where to start the project and the sequential steps needed to finish it. Rather than doing it yourself, it is better to involve the developer while creating the blueprint. Draw it on a whiteboard and keep it where the developers can see it as they work on the project. Also, you need to determine the number of individual pages you want, the hierarchy of the pages on your site, and the type of content that will be on those pages. At this stage, link structure is critical too. So, consult your SEO team to guide you on the pages that should be in one category and those that should link.
3. Writing Your Website Code

The next step in the website development process is writing code. While creating a website, you need to use these 3 programming languages: HTML, CSS, and JavaScript.
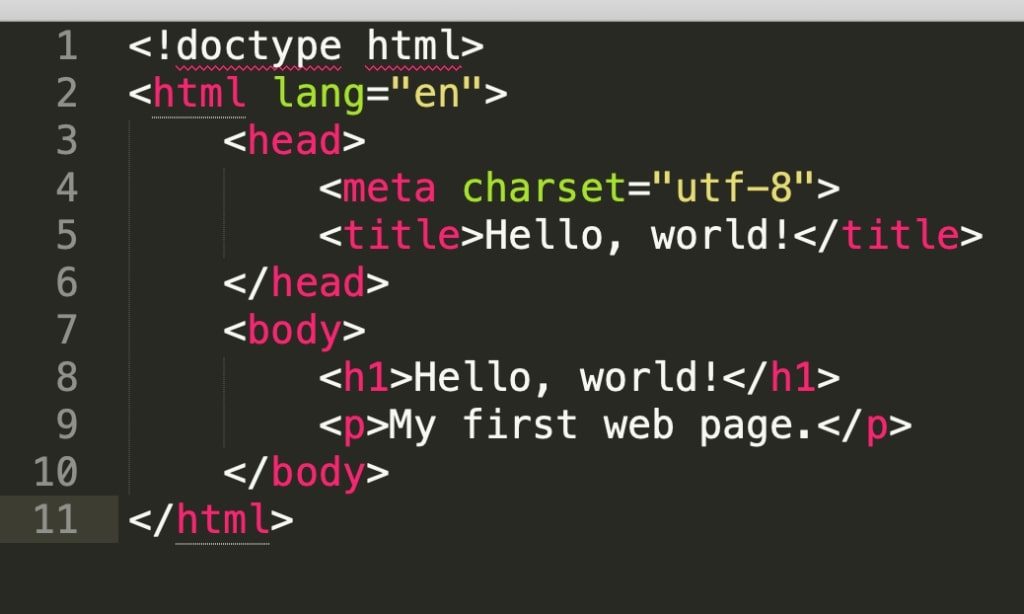
HyperText Markup Language (HTML) – It is the foundation of all websites. When creating any website, it is needed as the bare minimum. Although you can create a website using only HTML, it will not look visually appealing.
Cascading Style Sheets (CSS) – It adds design elements such as typography, colors, and layouts to websites. With the help of CSS, you can transform your website to match the vision you had.
JavaScript – It is the final programming language that is used by most developers. JavaScript lets you add functionality to your software or website. For instance, to enhance the user experience, you can automate tasks and features.
4. Building The Back-End Of Your Website
Once you’re done with the code, you need to build back-end site structures and design for your website. It handles data that will enable the functionality of the front-end. Back-end developers have to decide the logic code of your website. A logic code is essentially how your website responds to requests made by users and how objects of your site interact. Also, by creating a database management system, they decide on how the site will store, organize and retrieve data.
5. Building The Front-End Of Your Website

Step 5 in the website development process is front end. The front-end comprises typography, fonts, responsiveness, and navigation. It is what your potential audience sees and how they interact with your website. Although, this programming is quickly becoming outdated because website builders are coming up with easier ways to do it (even without technical skills). Squarespace or Wix lets you play around with the themes and fonts on your website even if you don’t know how to code.
6. A Domain Name

You need to choose a memorable domain name so that your potential customers can easily find your website. Check out Google Domains, GoDaddy, or Hover who will help you acquire a domain name. Then, register with the Internet Corporation for Assigned Names and Numbers (ICANN). Additionally, you can buy domain names for your website through website builders such as WordPress and Squarespace.
7. Launching Your Site

After acquiring the domain name and linking it to your host, your site is ready to go live. Remember to optimize for SEO and ensure that there are no errors before launching the site.
In Conclusion
The internet has become a crucial part of our everyday lives. Considering how most people hang out online, every business is gradually going online. So, if you understand coding and programming, it puts you ahead of your competitors. As a good business owner, it is important to provide your customers better by creating a responsive website that will meet their needs!
Website Development For Small Business In 2023 FAQs
1. Which website builder is best for small businesses?
Here are some of the best website builders if you are a small-business owner:
BigCommerce: Best for large-scale e-commerce.
GoDaddy: Best for fast setup.
Shopify: Best for brand-new e-commerce businesses.
Squarespace: Best value for small e-commerce.
Weebly: Best for brick-and-mortar shops.
WordPress: Best for complete control.
Wix: Best overall.
2. How much does it cost to create a small business website?
Creating a website includes purchasing your domain name, website hosting plan, designing, and building your site. All of this costs around $2000 to $10,000 on average.
3. How can I improve my small business website?
To improve your small business website, you can:
Add a call-to-action.
Incorporate customer testimonials.
Insert keyword-rich headings.
Look for and fix broken links.
Rewrite one page of website content.
Refresh your images.
Simplify your navigation.
Update your meta descriptions.
Features
Alternatives
© 2019-2024 Glorify App - All rights reserved.















