We’re thrilled to announce that Glorify is officially partnering with Contra! This collaboration opens up exciting opportunities for designers, marketers, and creators in the Glorify community.
Posted Nov 9, 2022
•
9 min read

Design, Graphic Design, Social Media
Adding WordPress Featured Images or Post Thumbnails to Your Blogs
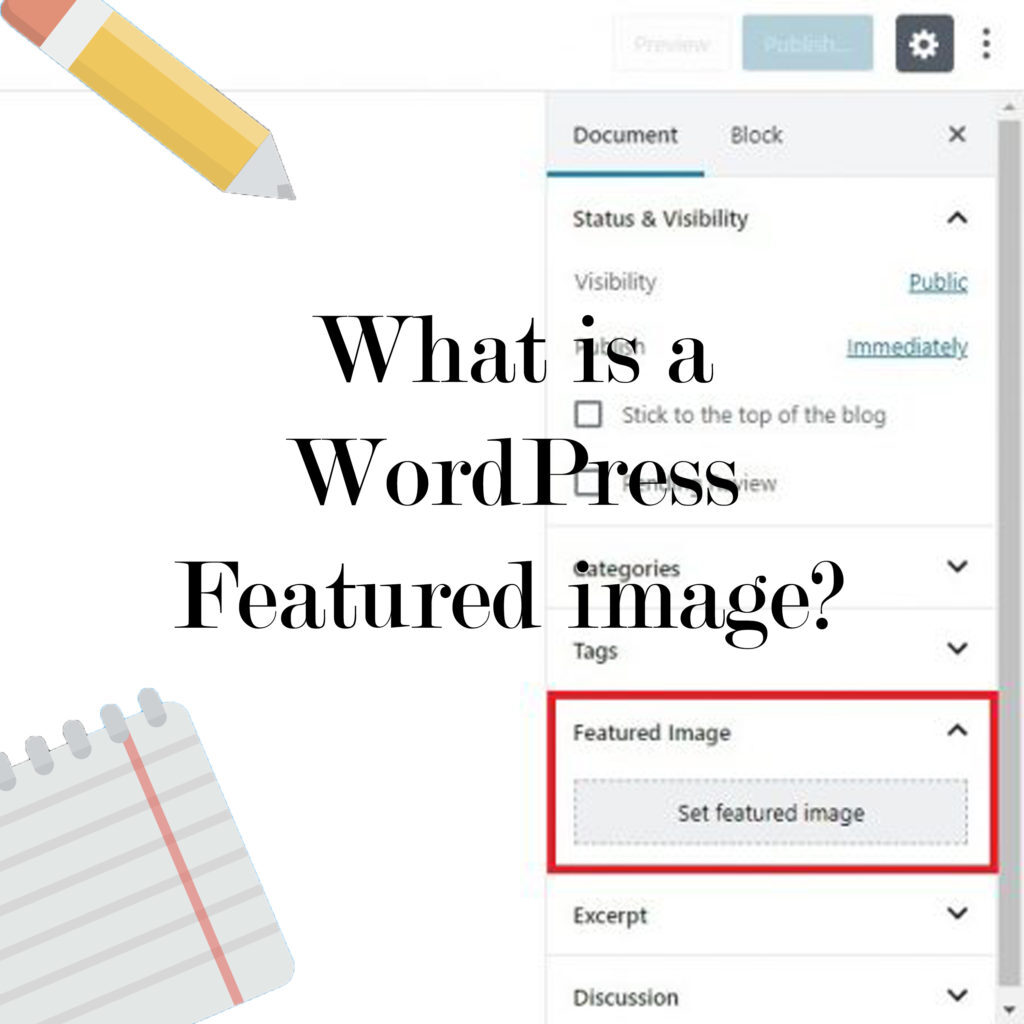
What is a WordPress Featured Image?
A featured image on WordPress is basically the one image that by default becomes the thumbnail for your post. It is essentially the image that represents your blog. Every time your blog is shared on social media, messaging apps or any other platform, this featured image appears along with the link to your post.
While some themes automatically display your featured image at the top of your blog, for others you need to manually insert your featured image if you want it to appear at the top. Since it is the easiest thing to do, bloggers usually let WordPress select any image to feature as the post thumbnail. This is why you see many thumbnails displaying the first image in the post even though it may not be entirely relevant.
A featured image is super important. It gives potential readers a first impression of your blog and influences their decision to keep reading it or move on to something else. Hence, a pragmatic blogger should manually set the featured image for each post. If you insert a WordPress featured image into your post, placing it either at the top of the post or at least within the first 3 paragraphs is recommended.

What is the best size for a WordPress featured image?
The ideal size for a featured image is 1200 x 628 pixels. These dimensions generally work for most of the pre-designed WordPress blog themes. Each theme on WordPress has a featured image of a specific size.
However, by going to Settings and clicking on Media, you can customize different image specifications for your blog. You can even edit and customize your image settings so that the different image types are automatically sized according to your preference.

The size of each post thumbnail lets you decide the width and height for specific WordPress featured images. If you size your image according to the best dimensions and specifications, it will be cropped accordingly. By sizing your featured image in proportion to your post thumbnail size, you will be spared the trouble of poorly cropped images.
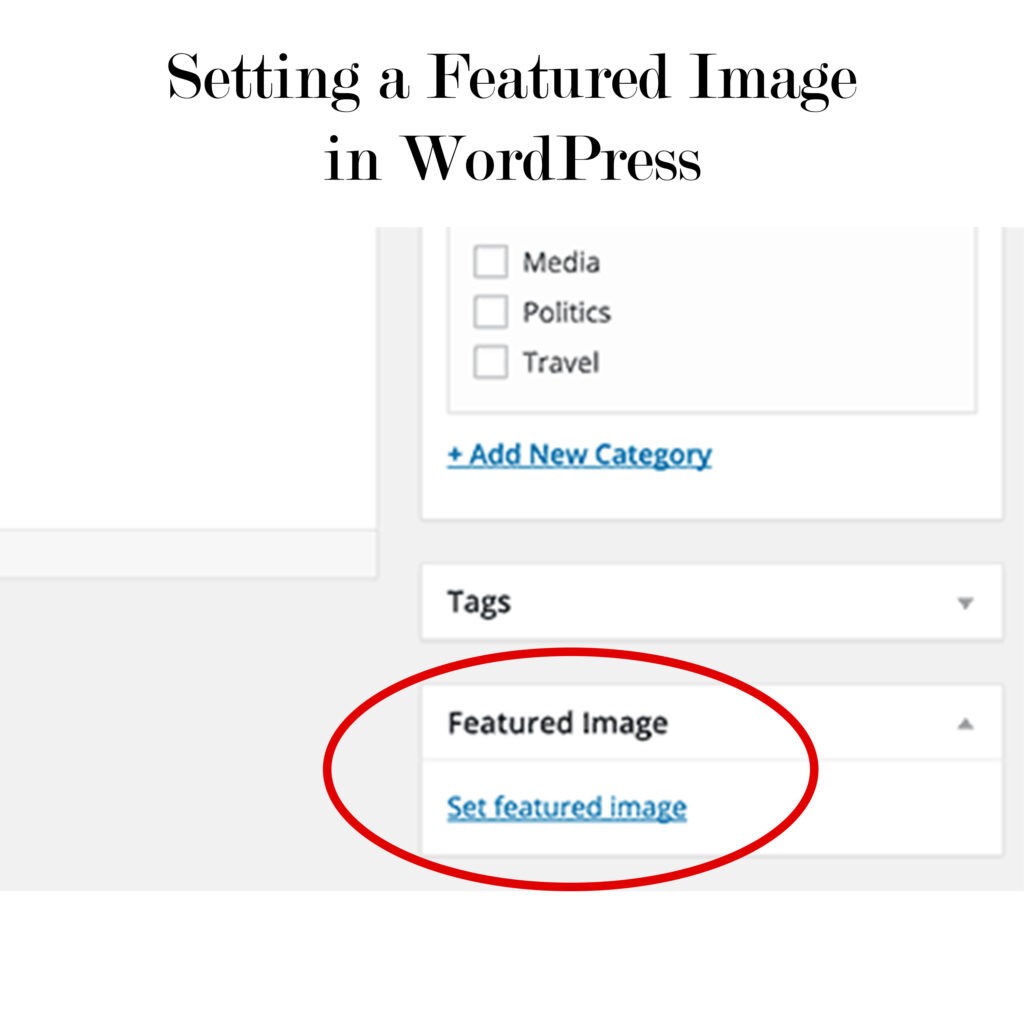
How to Set a WordPress Featured Image

Here’s what you have to do to set a featured image in WordPress:
In a post, scroll down the toolbar on the right
You will find the Categories, Tags and Featured Image sections
Click “Set Featured Image”
Choose an image from your WordPress library or upload a custom one
Add in alternative texts and titles just as you can with other images in the post
The selected WordPress featured image will appear in the Featured Image box in the right-side toolbar
Remove, edit or change the image at any time
Why Do Your Blog Posts Need WordPress Featured Images?
Featured images are easy to be forgotten in WordPress because the text tends to hog all the attention. However, this does not mean the image should be ignored. Using a high-quality, perfectly-sized featured image can work wonders for your post. Firstly, an image will instantly boost the aesthetics of your blog, while making it look more professional, consistent, appealing, and uniform.
Having a WordPress featured image in your blog can also help readers, browsers and businesses find you easily. The images will also pop up on social media every time the blog is shared. Having a catchy, distinguished image for your blog can attract more recognition and establish strong brand awareness. Browsers will eventually learn to identify the distinct look of your featured images and recognize it as yours. This strategy will help your blog get more clicks from your existing fanbase and also help attract new audience. For example, if you feature your blog with a red image each time, users will instantly relate any red-image blog to your company or business even before clicking the link!
For an added SEO boost, you can also add alternative text to your featured image. The best way to do this, for extra visibility on search engines, would be by placing your keyword as Alt text when setting the best size for the featured image in your blog.

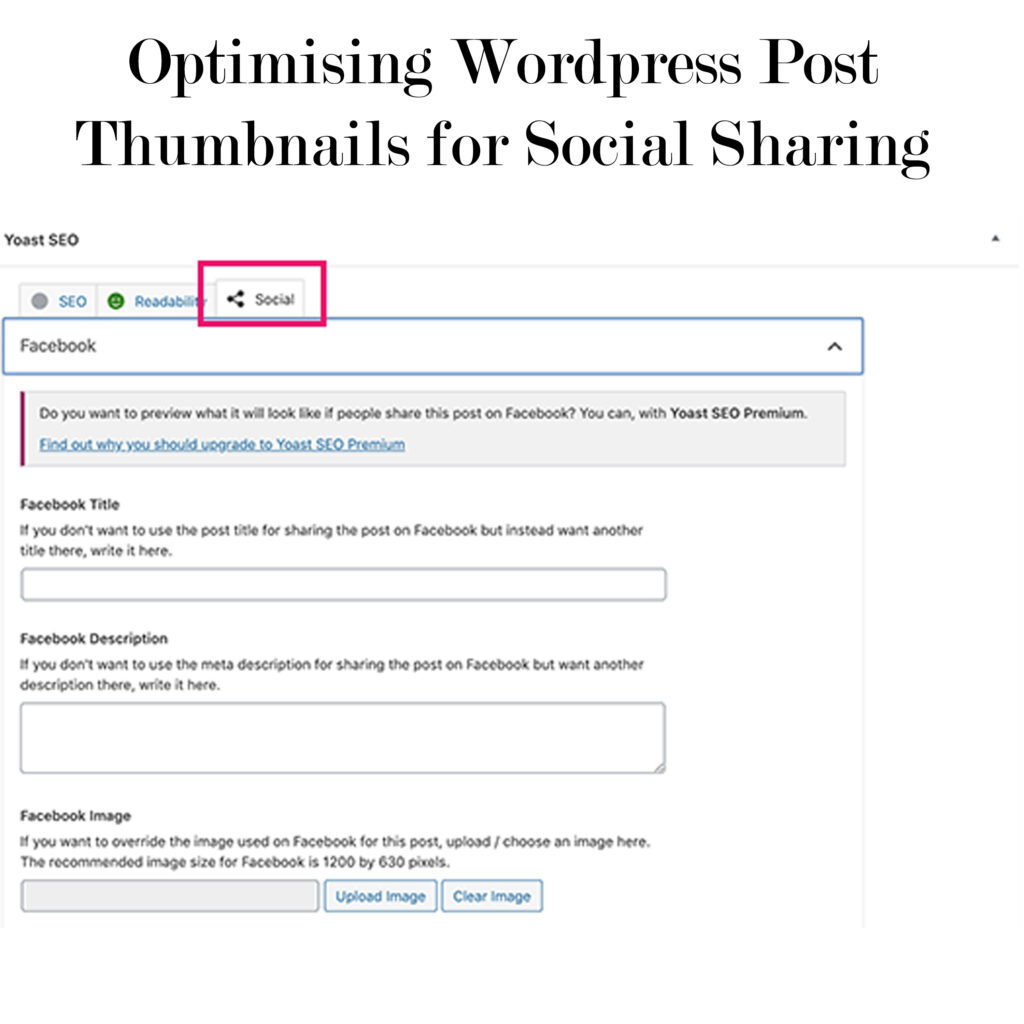
Optimizing Your WordPress Post Thumbnails for Social Sharing
To get the most mileage out of every social share, you need to optimize a few key elements of your content and images so it looks great on every social network, including search results. WordPress users have way too many options when it comes to easy-to-use plugins for social media optimization.
If you’re using the Yoast SEO plugin (including the free version), which happens to be the most popular plugin, you can use different thumbnails for different social media platforms using WordPress. For example, Instagram’s thumbnails are sized at 161 x 161 pixels. Using the Yoast plugin, you can upload a separate thumbnail that matches the optimal dimensions for Instagram.The same goes for Twitter and Facebook.
Social Warfare, Kiwi Social and Monarch are some of the other widely-used social media plugins.

What Type of Thumbnail Images Should You Use for Your Blog?
The truth is, there’s no specific answer to this question. It all depends on category of your post. Most blogs will perform best when featuring high-quality images. Blogs on food, wedding, fashion, photography, accessories, travel and fitness are some examples of articles that benefit from featuring relevant images.
Judging by this, the standard rule would be to choose an image of relevance. For example, a travel blog will perform great if its featured image is an actual photograph from the travel mentioned in the article. A blog on fashion photography will benefit from an image that represents both photography and fashion, instead of one that represents only fashion.
5 Tips to Choose the Ideal WordPress Featured Images
Check out these 5 quick tips to help you land on the perfect featured image:
1. Use high-resolution, scalable images
Since your featured image is literally going to be the face of your entire post, choose an image that is clear and crisp. Look for an image with slightly larger icons so that the quality is preserved even if the image is scaled down on platforms such as Twitter or Pinterest.

2. Opt for non-cluttered, neat and simple
Simple, clean images, just by virtue of their aesthetics, grab more user attention than images with a lot going on. A simple image will be easier to digest, to the point, and help your reader instantly decide if they want to go ahead and read your post. No matter how well-written your blog may be, if the image does not grab enough attention, the chances of a reader clicking the link reduce significantly.

3. Aim for consistency
Consistency in the featured images across all your blogs boosts brand awareness and helps readers easily spot your blogs. They don’t have to be identical, but make sure either the color, style, font or logo is consistent across all images.

4. Use images that are relevant and actually make sense
It’s no secret that images are the first things we check out before getting to the actual text. Our brains process visuals much faster than text, so the image featured on your blog should immediately convey the essence of what readers can expect inside. I mean if you put an image of a cat on a food blog, you will attract the wrong audience and repel the ones you actually want to reach. Hence, always pay extra attention to the relevance of each WordPress featured image you choose.

5. Make sure you have legal rights to the images you choose
Unless you use images from copyright-free stock photo sites, using random images from Google can really put you in trouble. Even the most credible authors and bloggers have gone down this lane of ‘accidentally’ using copyrighted images. Apart from draining your wallet, a lawsuit also takes away your credibility and ruins your company’s reputation.

How Can You Design Your Own WordPress Featured Images?
That’s easy. Glorify let’s you design any image in a matter of minutes. By following the simple steps given below, you can create a custom featured image.
Go to Glorify’s website and log into your account. If you don’t have one yet, create a new account
Browse Glorify’s vast template library and pick one that suits your taste
Customize the template to suit your blog
Download the completed image to your device
Upload your custom featured image after clicking “Set Featured Image” on WordPress
Finishing thoughts
Despite spending hours crafting the ideal blog content, much of your effort will be wasted if you do not spend some time picking the right WordPress featured image or post thumbnail for your blog. Ignoring the importance of images can hurt your business since your blog will score low on professionalism and brand awareness.
Whatever images you choose, always, always remember to double check your dimensions and style. This will be a great starting point to increase traffic and build a loyal community of readers.
Features
Alternatives
© 2019-2024 Glorify App - All rights reserved.